How To Add Another Photo In Photoshop

Placing An Image Within Of Another With Photoshop
In this Photoshop Effects tutorial, we're going to acquire how to place an image inside of another image using the "Paste Into" command in Photoshop.
With this year's Super Bowl coming upwardly (at the fourth dimension I'm writing this), all of the major electronics stores have been filling their websites and weekly flyers with pictures of the latest high definition tv set'south showing the big game. If it'due south not a major sports effect existence displayed on the screens, information technology'south normally the latest blockbuster DVD movie release or big budget video game.
Of grade, none of these images are really being displayed on the screen, since information technology'south next to impossible to take a loftier quality photo of something appearing on tv. It's all done in Photoshop. An epitome of whatever it is they want to accept appearing on tv is simply pasted into the image of the tv itself. In this Photoshop tutorial, nosotros're going to see how information technology's done so yous can employ the same technique with your own images!
Note that this version of the tutorial is for Photoshop CS4 and earlier. For Photoshop CS5, CS6 and CC users, or for another instance of how this technique can exist used, check out our fully updated version.
Here, I have an image of the sort of tv you lot'd probably detect in an electronics store's flyer:

An image of a goggle box, similar to what yous'd observe on an electronics store's website or in their weekly flyer.
And here's the image I desire to have appearing on the tv:

A photograph of a football game game.
Here's what it's going to look like when we're done:

The game now appears to be displaying on the tv screen.
How To Place 1 Prototype Inside Of Another
Step i: Select The Area Y'all Want To Paste The Second Paradigm Into
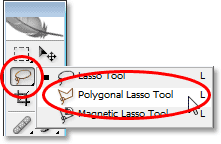
First, open the prototype you want to place the second epitome into and draw a selection around the area where the second image is going to announced. The selection tool y'all apply will of form depend on the shape of the surface area you need to select. I want my second image to appear inside the tv screen, which is a simple 4-sided shape, so I'1000 going to apply Photoshop's Polygonal Lasso Tool, which by default is hiding backside the standard Lasso Tool in the Tools palette. I'm going to click on the Lasso Tool icon, then I'll hold my mouse button downwards for a 2nd or two until the fly-out carte appears, and so I'll select the Polygonal Lasso Tool from the listing:

Selecting the Polygonal Lasso Tool from the Tools palette in Photoshop.
The Polygonal Lasso Tool allows y'all to draw a pick by simply clicking at different points where the direction of the selection needs to change. Each time you click at a new point, Photoshop will add a straight line betwixt the new bespeak and the last point you clicked on, like to how the Pen Tool works when cartoon directly path segments. You simply continue clicking around the area that needs to be selected until you've outlined the unabridged expanse and you've made your way dorsum to the beginning. When you click again on that beginning point, Photoshop will create the selection.
Selecting the tv screen with the Polygonal Lasso Tool is like shooting fish in a barrel. All I demand to practice is click in each of the four corners. I'll start with the pinnacle left corner, then brand my way downwards to the bottom left corner, then over to the bottom right corner, and up to the top right corner. We tin come across the 3 lines that take been created so far:

Clicking in each corner of the tv screen with the Polygonal Lasso Tool to draw a option around it.
To complete the pick, I'll click once again on the same spot I started with in the top left corner of the tv screen, and Photoshop will create my selection for me:

Click once more on the initial betoken to complete the selection.
Step ii: Copy The Second Image To The Clipboard
Open up your 2d image in Photoshop and press Ctrl+A (Win) / Control+A (Mac) to place a option around the entire image:

Press "Ctrl+A" (Win) / "Command+A" (Mac) to place a selection effectually the entire image.
And then printing Ctrl+C (Win) / Command+C (Mac) to copy the paradigm to the clipboard.
Stride 3: Paste The Second Image Into The Selection
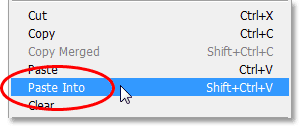
Switch back to your original epitome in Photoshop. You should notwithstanding run into the selection you created a moment ago. We're going to paste the second image directly into this selection. To do that, become up to the Edit menu at the top of the screen and choose Paste Into:

Selecting "Paste Into" from the "Edit" bill of fare.
Iii things will happen to the original image when you cull "Paste Into". Photoshop will add a new layer above the Background layer in the Layers palette, it will identify the 2d image on to the new layer, and information technology will use the selection we made to create a layer mask, which will hide all areas of the 2nd image that fall exterior of the pick, leaving just the surface area inside the selection visible. In other words, the but part of my football image that volition be visible is the area that fits within the pick I made effectually the television receiver screen.
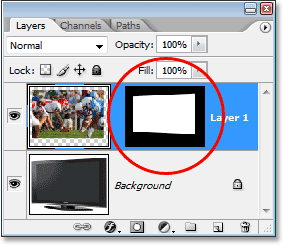
First, permit'due south look at the Layers palette for the original image to see what'south happened. We tin can see that I now have ii layers - the original Background layer on the bottom which contains my television receiver image, and the new layer, "Layer 1", higher up it which contains the football photo. We tin can also see the layer mask thumbnail (circled in red) showing us the layer mask that was created. The white, rectangular-shaped surface area in the eye of the thumbnail is the surface area that was selected (the television screen), and all the black area effectually it is the area that was not selected:

Photoshop adds a new layer to the original epitome, places the second image on to the new layer, and creates a layer mask based on the selection we fabricated in Step 1.
And if we expect at the image itself, we can at present see the football image appearing on the idiot box screen:

The second image now appears within the option we fabricated in the original image.
Step iv: Resize The 2nd Image With Free Transform
The just trouble at the moment is that the television is on an angle and the photograph I've pasted into it is not, so the perspective between the 2 images isn't matching upwards. To set that, I'll printing Ctrl+T (Win) / Control+T (Mac) to bring up Photoshop's Free Transform box and handles around the second image. The kickoff thing I'm going to do is try to fit equally much of the football photo into the boob tube screen every bit I can, then I'll hold down Shift+Alt (Win) / Shift+Option (Mac) and drag one of the four corner handles in towards the center to make the epitome smaller. Property "Shift" constrains the proportions of the image equally I elevate and so I don't accidentally misconstrue the look of the image, and holding down "Alt/Option" tells Photoshop to resize the image from its center, which makes things easier:

Resize the image as needed with Photoshop'south "Free Transform" control.
At present that I'one thousand happy with the size of my second image, I'1000 going to set the perspective trouble. With Gratis Transform still active, I'thou going to hold downwards Shift+Ctrl+Alt (Win) / Shift+Command+Selection (Mac), which temporarily turns Free Transform into Perspective transform fashion. You could as well go up to the Edit menu, choose Transform, and so choose Perspective, simply the keyboard shortcut is easier if you already take the Free Transform handles active.
In Perspective transform fashion, I'm going to click once again on the handle in the top left corner and elevate it down a piffling. Every bit I drag the top left corner handle downwards, the handle in the bottom left corner is going to movement up at the same time. This will permit me to reduce the summit of the left side of the football image without affecting the height of the right side of the paradigm, creating the illusion that the image is on the same bending as the tv:

Utilize "Perspective" transform manner to correct whatsoever perspective bug between the two images.
Now that I'k happy with the size and angle of the 2nd image, I'll press Enter (Win) / Return (Mac) to take the changes and exit out of the Free Transform command.
Pace 5: Add An Inner Shadow Layer Style
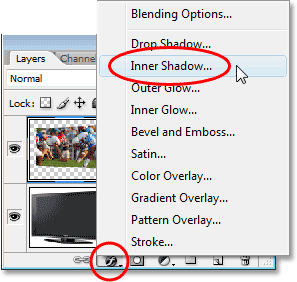
To cease off the issue, I'k going to add a slight shadow to the edges of the football game image so information technology looks more like it's really displaying on the tv screen and less like someone merely pasted it on there (even though that'south exactly what nosotros did). With "Layer 1" selected, I'll click on the Layer Styles icon at the bottom of the Layers palette and I'll select Inner Shadow from the list of layer styles:

Click on the "Layer Styles" icon at the bottom of the Layers palette and select "Inner Shadow" from the list.
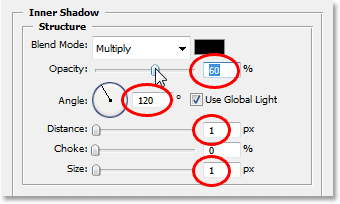
This brings up Photoshop's Layer Style dialog box prepare to the Inner Shadow options in the middle cavalcade. Lower the Opacity of the Inner Shadow to effectually threescore% so it's not quite equally intense, then lower both the Size and Distance down to one px. Y'all may also need to arrange the Bending of the shadow depending on your image. I have mine set up to 120°:

Alter the options for the Inner Shadow layer style circled higher up.
Click OK to get out out of the Layer Style dialog box and apply the shadow, and you're done! Here, afterward adding my shadow outcome around the edges of the football game image then it looks more than natural on the tv screen, is my last result:

The final result.
Other Stuff
© 2022 Photoshop Essentials.com.
For inspiration, non duplication.
Site design by Steve Patterson.
Photoshop is a trademark of Adobe Systems Inc.
How To Add Another Photo In Photoshop,
Source: https://www.photoshopessentials.com/photo-effects/paste-into/
Posted by: colburnbegather41.blogspot.com


0 Response to "How To Add Another Photo In Photoshop"
Post a Comment